When people think about design, often they think of the visual component. For example, what colors are used and is it pretty? But when it comes to big data and building data products, there’s another piece of design that’s even more important than visual features and colors - and that’s the design of the user experience. It’s all about designing for solving a problem and that experience should be seamless for the user. To truly solve a problem, a design should first start with a real world problem or pain point it is trying to solve for and what a solution to that problem would look like. What does someone need to achieve while using your design? What should they be able to do after using it? Once that’s established, a path to get there can be designed.
The best way to figure out the problem is simply by asking. Whether solving a business or social problem, have a conversation with potential users and get to the root of the problem. Let’s take a look at some examples of problems and how they were solved.
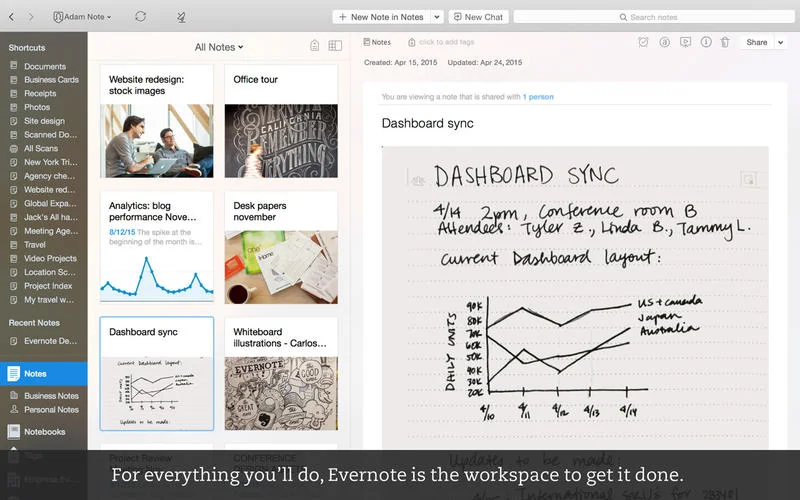
1. Evernote - This is one helpful app. Prior to using Evernote, I literally had lists, notes, etc in multiple files all over my computer screen. They piled on top of each other making it difficult to find the document you need. Evernote makes it easy to keep countless notes organized, share them, set up reminders. They took note-taking to a new level. There’s even a phone app that syncs up with everything for when you’re on the go. They solved problems I didn’t even know I had. Well done, Evernote.
2. Pinterest - Now that pinterest exists, it’s hard to imagine a world without it. Anyone who planned a wedding pre-pinterest thinks those planning a wedding now are total wimps. Pinterest makes it easy to not only find great ideas, but to save them to come back to later. Gone are the days of emailing yourself hundreds of links to ideas that you later have click through over and over to find the one photo you need to show your florist. Now you can not only save all the links with the click of a button, but they are also saved by topic and with a photo. Problem solved.
3. Hootsuite - Speaking of pinterest, the increasing number of social media that have popped up in recent years makes it quite hard for businesses to keep up. Keeping tabs on all of them at once can be a headache. Not to mention when you actually had to be at your phone or computer to post something. Hootsuite allows you to monitor activity on various social media from one portal, as well as schedule it out so you aren’t chained to a desk. Brilliant.
Related design principles:
Make it conversational
Provide next steps
Integration with workflow
Other resources:
Yes, Big Data Can Solve Real World Problems - Forbes
Successful Products Solve Real-World Problems - Phillip Smith