Description
When designing, it’s important to remember that not everyone has the same level of expertise. Nor do people always know exactly what they are looking for. Often, when too much information is put in front of someone at once, it can be overwhelming. To prevent information overload it’s important to guide people through information, while still allowing them to explore, through a technique called gradual reveal.
Gradual reveal works by designing the order of the information so that one grouping of information can be shown, or focused on, at a time. To do that effectively, start by deciding what information is most important and what order it needs to be presented in to make sense. Place the most important information at the top, or in the place where someone would begin, and layer the information from there.
A gradual reveal can mean two different things. In one instance, only the initial piece of information would be visible. As items are selected, more visuals are added to the page. In another instance, all visuals would be visible at all times, but the reveal comes as items are selected and filters and smaller groupings are revealed.
A few things to consider:
1. Reveals generally are left to right, top to bottom
2. Most important information should go at the top
3. Reveal information as user expresses interest
4. Consider using filtering and interactions
5. Consider timed transitions
6. Think about how different selections will take users down different paths
7. Build understanding as user moves through design
Examples
This graphic from Bloomberg does a great job of gradually revealing information by moving the view from page to page and revealing the story of the information as you go.
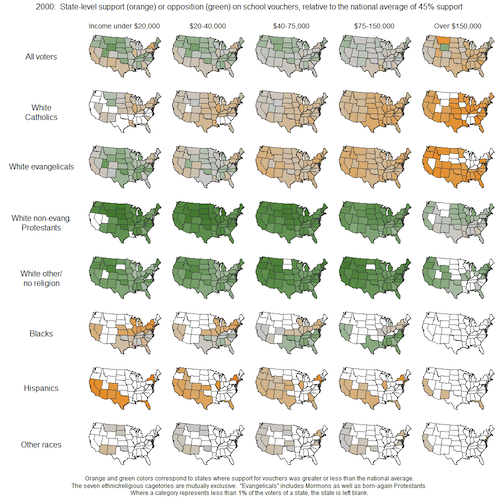
This interactive from The New York Times reveals information as interest is expressed in different types of households. Could you imagine showing everything at one? Talk about information overload!
his animated graphic showing U.S. Gun Deaths is a little more complex example of gradual reveal. The animation starts off slow, showing one line at a time to allow the viewer to understand what it's showing. It then speeds up to gradually reveal all the deaths and add up all the stolen years.