As a boy, it wasn’t the history, the architecture or an admiration of the faith involved to build these churches. Those were concepts beyond my ability, knowledge or frankly interest at the time. What I have come to realize only in the past couple of years is that the windows were meant for me. At the base level, I needed something that could grab my attention and hold it. What I have discovered is that from this standpoint, I am no different than the illiterate masses of the Middle Ages or Renaissance.
I discovered that hundreds of years ago, with a need to engage the European population and educate them on scripture, someone decided it wasn’t the job of masons, who built structures that would last for centuries, but storytellers and designers who could make kids, like me, stop and look. This was the intent all along as stained glass windows were referred to as “biblia pauperum", which meant "poor man's bible".
Now, with two years under my belt at Juice and hundreds of churches visited, it is interesting to apply the history and beauty of stained glass windows to the field of data visualization and presentation graphics. I now have a better handle on the true value of a designer. For “design” to work for me, in any type of artistic endeavor, the designer should make me feel that it was designed specifically for me and make it beautiful at the same time to help lengthen my otherwise short span of attention.
As the noise about data visualization and data storytelling grows, it is nice to see that current leading experts in the field also value (and have not forgotten) these 2 design principles provided by our European ancestors.
Consider these two examples:
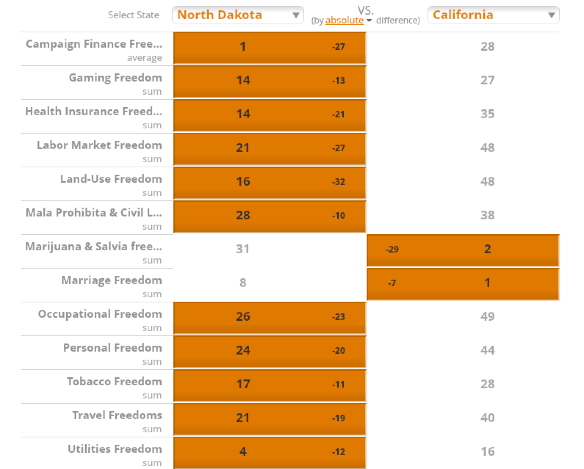
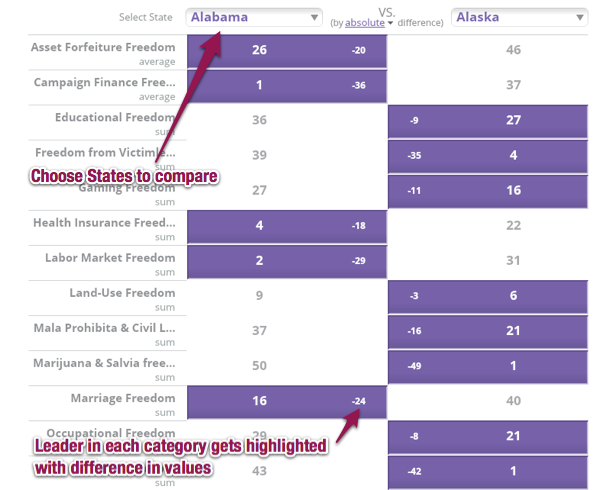
Design for your audience
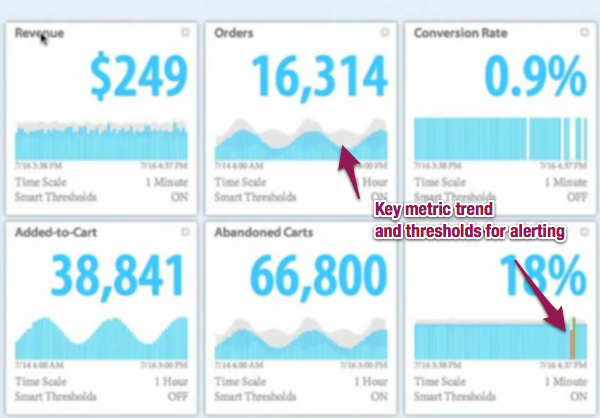
Beauty's role in dashboard design
Back in November of 2009, even before I joined the team, Juice published a frequently downloaded “Guide to Creating Dashboards People Love to Use”. The guide noted that “modern web design has moved on to seek a union of utility, usability and beauty. We must find a similar union when displaying data in business.” (bold and italics added)
What will we learn from these impactful stories, built and told on stained glass sanctuary walls? Will we preserve the most important principles found on those magnificent etchings? Today, our stories are accessed and downloaded from cloud-based applications and displayed in high resolution graphics on state-of-the-art devices. Yet our challenge is the same: capture the attention and imagination of our viewers – in a user-centric and aesthetically pleasing way.